前端监控系统
前端监控目标
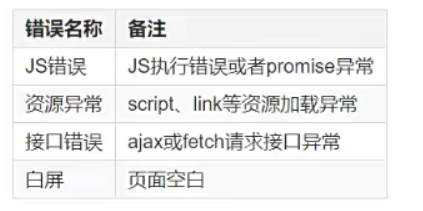
稳定性

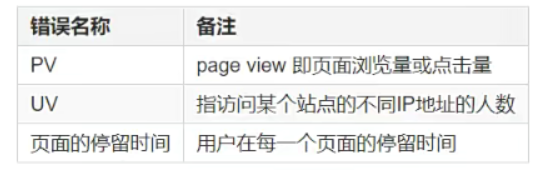
用户体验
| 错误名称 | 备注 |
|---|---|
| 加载时间 | 各个阶段的加载时间 |
| TTFB(time to first byte)(首字节时间) | 是指浏览器发起第一个请求到数据返回第一个字节所消耗的时间,这个时间包含了网络请求时间、后端处理时间 |
| FP(First Paint)(首次绘制) | 首次绘制包括了任何用户自定义的背景绘制,它是将第一个像素点绘制到屏幕的时刻 |
| FCP(First Content Paint)(首次内容绘制) | 首次内容绘制是浏览器将第一个DOM渲染到屏幕的时间,可以是任何文本、图像、SVG等的时间 |
| FMP(First Meaningful paint)(首次有意义绘制) | FMP(First Meaningful paint)(首次有意义绘制) |
| FID(First Input Delay)(首次输入延迟) | 用户首次和页面交互到页面响应交互的时间 |
| 卡顿 | 超过50ms的长任务 |
业务

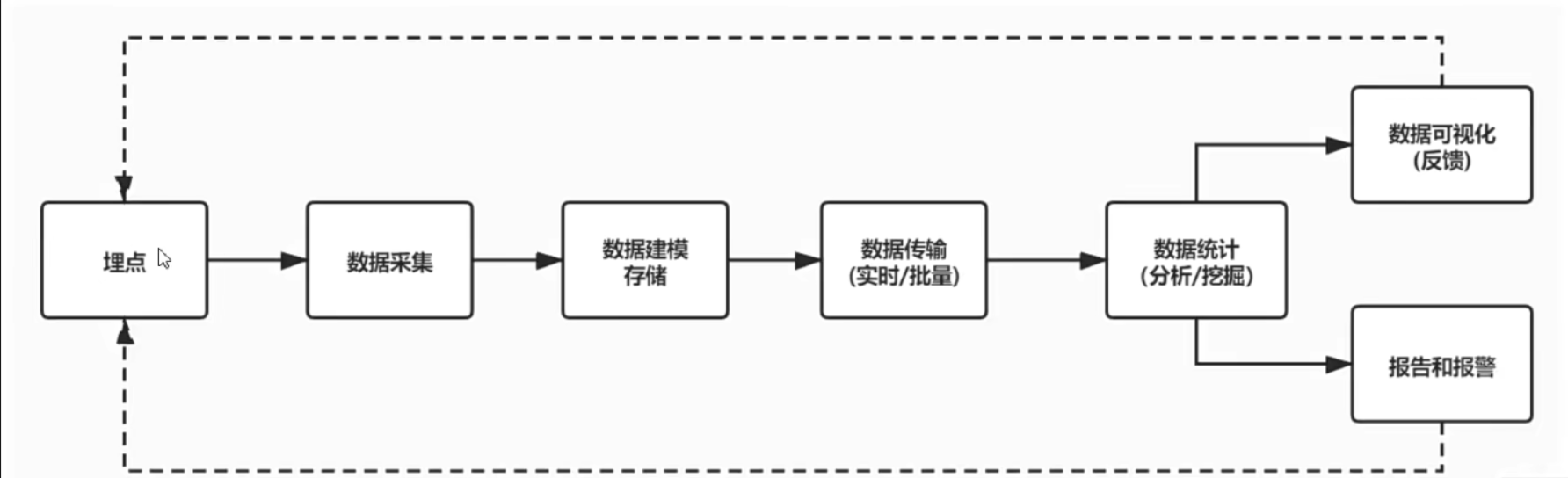
前端监控流程

看报表,设置阈值进行报警(pv增长过快,白屏次数过多)
常见埋点方案
代码埋点
- 代码埋点,就是以嵌入代码的形式进行埋点比如需要监控用户的点击事件,会选择在用户点击时,插入一段代码,保存这个监听行为或者直接将监听行为以某一种数掘格式直接传递给服务器端
- 优点是可以在任意时刻,精确的发送或保存所需要的数据信息缺点是工作量较大
- 缺点是工作量较大
可视化埋点
- 通过可视化交互的手段,代替代码埋点
- 将业务代码和埋点代码分离,提供一个可视化交互的页面,输入为业务代码,通过这个可视化系统,可以在业务代码中自定义的增加埋点事件等等,最后输出的代码耦合了业务代码和埋点代码
- 可视化埋点其实是用系统来代替手工插入埋点代码
无痕埋点
- 前端的任意一个事件都被绑定一个标识,所有的事件都别记录下来
- 通过定期上传记录文件,配合文件解析,解析出来我们想要的数据,并生成可视化报告供专业人员分析
- 无痕埋点的优点是采集全量数据,不会出现漏埋和误埋等现象
- 缺点是给数据传输和服务器增加压力,也无法灵活定制数据结构
监控采集脚本
开通日志服务
日志服务(Log Service,简称SLS)是针对日志类数据一站式服务,用户无需开发就能快捷完成数据采集、消费、投递以及查询分析等功能,帮助提升运维的海量日志处理能力
监控错误
错误分类
js错误:js错误,Promise异常
资源异常:监听error
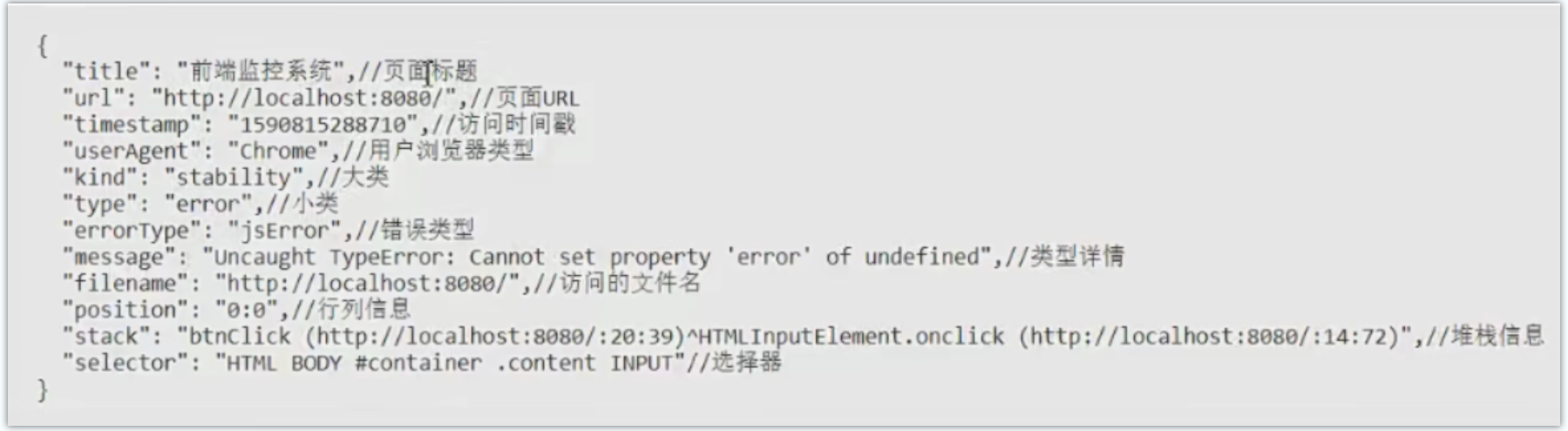
数据结构设计
1.jsError